2023年7月7日~2023年7月9日
近況
最近、あまりにも就活に時間が取られている。
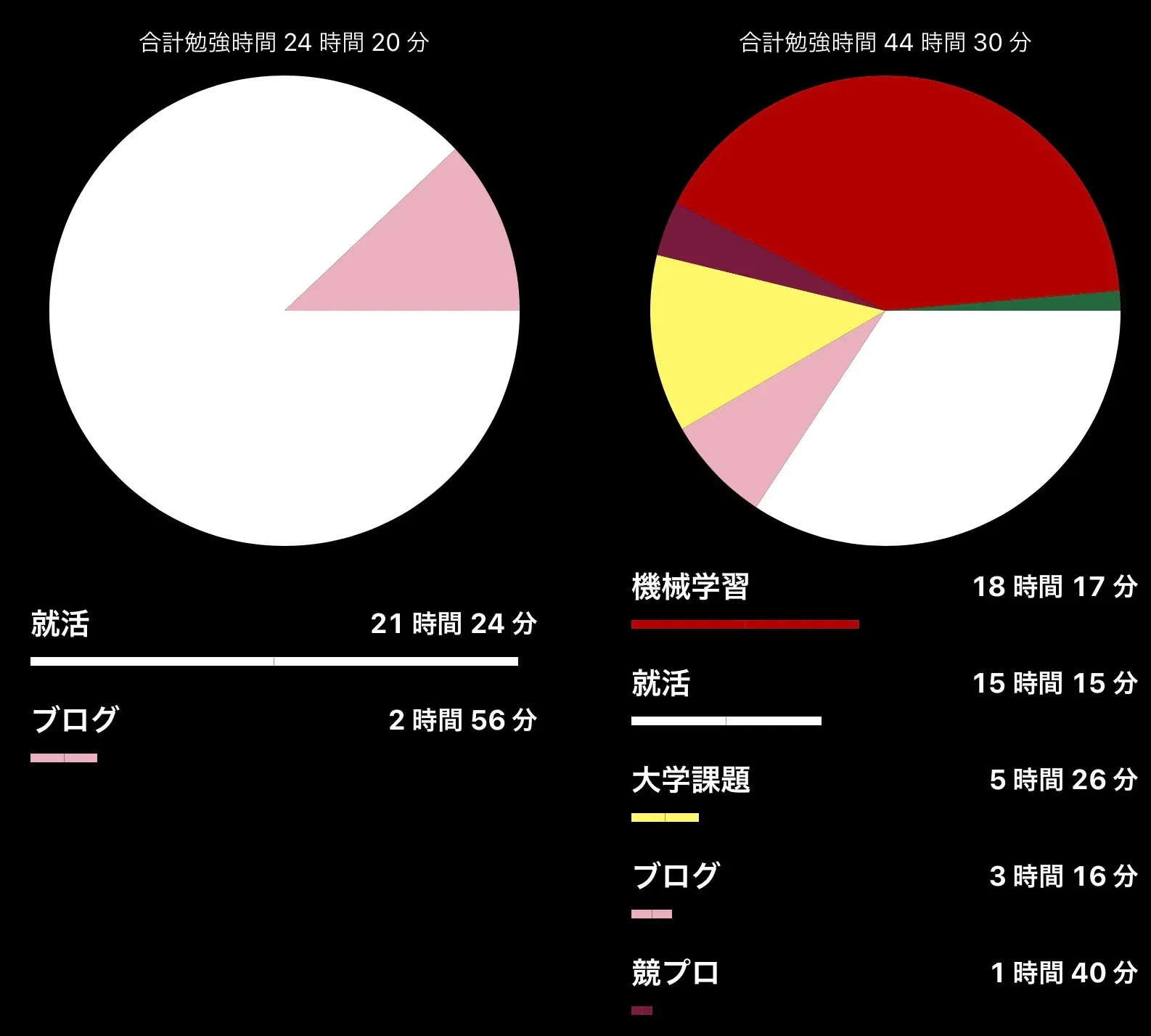
これは私のアプリで記録したものなんだけど、左が最近の1週間。右が1週間前の1週間。
就活に関してはまとまった時間でどかっとやらないので、記録された時間が実際よりは少ないと思う。

あまりにも、やらなすぎてGithubの草も生えない。というより、やれない。本当にいっぱいいっぱい。就活向いてない。
でも、今週末は少し余裕が出来たので、やっていこう。
目標
とりあえず、最初の目標は「1000円サイゼリヤのDTM版を作ること」にする。
最終的にはDTM版Qiitaを作りたい。しかし、そもそも音楽とプログラミングって表現する媒体が音と文字で違うし、正解がある程度ある、無い、という違いもあるので、実際に実用的かは疑問符。
しかし、色々アプリを実際に作ってみて、いちいち人にインストールしてもらう大変さを感じていたので、手軽に使えるWeb系を学んでおいて損は無いと思い、ちょっと学んでみる。
そこで、何か小さな目標が欲しいんだけど、昔流行った1000円サイゼリヤっていうやつが適度に簡単で面白そうだったので、これにする。Web系を作ったことは一度もないので、もちろん実際に簡単かはわからん。
最初はPythonのFlaskというフレームワークとHTML+CSSで作ろうと思ったんだけど、大学で少しだけPHPを学んでいるっていうのと、PHPを使うかもな事情が出たのでPHPで作成することにした。
Webの疑問
大学でPHPを学んだことがあるといっても文系大学だし、教えていただいてる教授がかなり感覚派の方で「理論よりまず慣れろ!」って感じなんだよね。だから、具体的に何がどうなってんのかがわからない。正直あの授業、私はプログラミング経験あったからついていけてるけど、無かったらかなり厳しい。
そういうわけで、とりあえず疑問点を出して基礎的なところを少し補強したい。
個人的な疑問点は
-
そもそもWebの仕組みってどうなってんの?
-
その上でPHPは何を担っているの?
-
PHPとJavaScript、Flaskなどの違いはなんなの?
ってところかな。
Webに関する知識の調べ方を調べてたんだけど、やっぱり最初は体系的にまとまっている書籍がいいのかなぁという感じ。ネットのいろんなところに情報はあるんだけど、断片的かつ限定的なものが多い印象。Swiftを学んだ時にも感じたんだけど、Pythonって情報の質と量が共に恵まれてたんだなぁと思う。
ChatGPTに説明を頼んでもいい気がするけど、基礎的なところを間違ってしまうと厳しいので一回保留。
書籍で学ぶ
とりあえず「Webを支える技術」という本がWebの概要を掴むのによさげなので、これを読んでみる。ページ数はかなり多いっぽいけど、要所だけつまむ感じでKindleで読めば問題はなさそう。
昔、本は最初から最後まで読まなきゃいけないっていう固定観念があったんだけど、別にそんなこと無いって誰かに言われてから本を買ったり借りるハードルがだいぶ下がった。
そもそも本を読むことに抵抗がある人も、動画や音といった媒体が使える中、こうやって文字を選んで情報を手に入れている時点で適正はあると思うので、ラノベからでも読んで見ると幅が広がるかもしれない。
Webを支える技術を読んでみた
1回目はとりあえずさらっと読む。
以下はメモ
-
正直、最初は専門用語が多いため想像しにくく、理解しにくい。
-
現在のWebは一言では表せない巨大なシステム
-
ハイパーメディア(文章にリンクを貼れる技術)が意外にも大切そう
なんとも無い技術な気がしてしまうけど、確かにこの機能が無いとネット上を移動するのがめちゃくちゃ大変なのか。 -
Webは分散システム
まあ集権的ではないよね。 -
URIってなんなんだURIはUniformResourceIdentifierの略。ルールに従ってリソースを識別する一意のIDという感じでいいと思う。
また、URLとURNの総称でもあるが、だいたいURLと思っていいっぽい。このサイトがわかりやすい。このURIを使ってWeb上のリソースを識別してる。 -
リソースというのは、Web上にあるあらゆる情報
いろんな解釈があるっぽいけど、とりあえず私たちがブラウザで開ける物のことと捉えていい? だから、このブログページも数あるリソースの1つだし、URIがある。 -
なぜURIが必要なのか
URIがあることで、例えば「https://tamakoma.com/」に飛んでっていうだけで目的のリソースに辿り着けるから。いちいちサーバーの情報やディレクトリの階層を気にする必要が無くなったらしい。 -
リソースは複数のURIを持てる確かに、短縮URLとかあるもんね
-
マルチプラットフォームとは
異なる種類のハードウェアからシステムを同じように動作させること。例えば、YoutubeはPCでもスマホでも、アプリでもブラウザでも同じように見れる。Youtubeはマルチプラットフォームであるということ。 -
Webのマルチプラットフォーム化
汎用性を高くするために、Webではユーザーインターフェース(ユーザーが見る、触れる所)の処理をクライアント側が、内部的な処理をサーバー側が担当している。クライアント側っていうのは私たちが使うPCやスマホ側という認識で良い?クライアントとサーバーで処理を分けることでマルチプラットフォームを実現しているということか。そのサーバー側の処理をPHPで書くという認識で良い?
-
クライアントとサーバーに分けるメリット2
他にもこのクライアントとサーバーに分けるメリットはあって、サーバー側にデータを保存し、そこにアクセスさせることで常に新しく普遍的な情報を提供できる。 -
キャッシュとは
「キャッシュを削除してからアクセスしてください」って1回くらいは聞いたことあるよね。そのキャッシュ。一度取得したリソースをある程度使い回すという”概念”でいいのかな。
実際にスマホでどっかのサイトにアクセスして、そこから他のサイトに飛ぶ。その次にネットワークを切って前のサイトに戻ってもある程度の情報は表示されるはず。これはクライアント側でリソースをある程度保持するキャッシュが実装されてるからということかな。
毎回データをダウンロードしなくて良くなるから、データ処理とネットワークの省エネ化に繋がるってことか。その代わり、古い情報を使ってしまう可能性にもなる。ちなむと、キャッシュの綴りはCacheだが、お金「Cash」と発音が似ているので、「$」と表現することもある……と…。今、大学で感覚的に書いていたPHPコードの謎が一つ解けた気がする。
-
コードオンデマンドとは
プログラムコードをサーバーからダウンロードしてクライアント側で実行すること。具体的には、JavaScriptとかFlashがそれに当たる(Flashってもうサービス終了したよね? 悲しいね)。この技術があることでHTMLとCSSだけじゃできない動的なユーザーインターフェースを提供できるってことか。ここまで理解すると、Webのバックエンドとフロントエンドの概念がある程度分かってきた。フロントエンドはこのHTMLとかCSSとかJavaScriptとかのクライアント側で処理されるプログラムを書くことで、バックエンドはサーバーで処理されるプログラムを書くことってことかな。
ちなみにPHPはサーバーで実行・処理を行い、その結果をサーバーからクライアントに送るものなので、バックエンドになるのかな。
とりあえずここまででまだ本の20%もいってないんだけど、基礎知識は程度仕入れた感があるので、一旦実践に移る。
PHPを学ぶ
とりあえず、Webサイトを作るにはフロントエンドのHTML,CSSとバックエンドのPHPがあればいいのかな?
PHPの公式ドキュメントを読んでみる。
かなり自然な日本語に訳されているので、読みやすい。
以下はメモ
-
PHPはHTMLの中に埋め込めるが、実行はサーバーで行われ結果だけ返す形
なるほどね。授業でコードは書いたことあったけど、普通にHTML内に記述するのが正しいんだね。なんか勝手に正式な方法じゃないと思ってた。 -
PHPはすごいぞ
PHPは基本的なOS全てで動作します。しかも、多くのデータベースをサポートしています。また、様々なプロトコルや拡張モジュールにも対応しています。ってあるけど、初心者にとっちゃなんのこっちゃ。
きっとすごいんだろう。 -
環境構築
なんかWebサイトってHTMLをVSCodeとかで適当に書いて実行すれば動くのかと思ったけど、よくよく考えたらPHPも入れるとPHPはサーバーで処理しなきゃいけないから、ローカルで動かすとしてもそのパソコンにサーバーのツールをインストールしてサーバーを建てなきゃいけないっぽい。WebサーバーはApache(アパッチ)というのが有名で、他にPHPとか使いたいDBとかのインストールが必要なのかな? でも、Pythonで言うAnacondaみたいに必要な物がパッケージ化されてるものがあるらしいので、今回はそれを使う。
今回使うのはXAMPP(ザンプ)というもの。理由は、授業で使ってるのがこれだから。
PHPを書いてみる
とりあえず、もうできるっぽいのでPHPのチュートリアルをやってみる。
Githubの草生やしたかったらこういうのもGithubと連携させるべきなんだろな……やっとくか。
cmdでのgitの操作むずいけど、どうにか必要なとこだけgithubと連携できた。しかし、first commitが2個になっちゃった。しょうがないね。
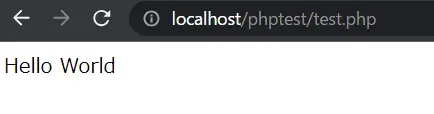
よし、ここまで来てようやくHelloWorldまで来れた。1時間くらいかかった気がする。

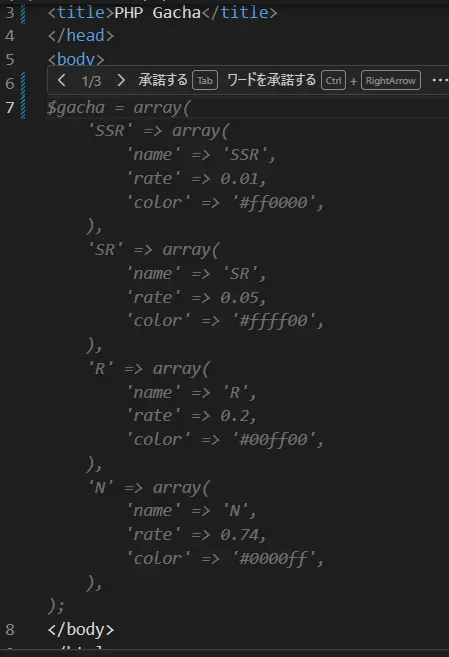
目標の物は実質ガチャみたいなものなので、乱数を生成する必要があるよね。
phpの基本は公式ドキュメントに分かりやすくあるので、これを見れば良さそう。こうやって公式ドキュメントって使うのか。
また、github copilot君が滅茶苦茶有能

恐らく、タイトルをGachaにしてるからだと思うんだけど、すごいねぇ。
しかし、ちょっと基本的なところがわからないので、とりあえずfizzbuzzでも書いてみる。
というか、github copilotがすぐ予測出すから練習にならない。切ろう。
<html>
<head>
<title>PHP Gacha</title>
</head>
<body>
<?php
for ($i = 1; $i <= 10; $i++) {
if ($i % 3 == 0 && $i % 5 == 0){
echo "FizzBuzz<br>";
} else if ($i % 3 == 0){
echo "Fizz<br>";
} else if ($i % 5 == 0){
echo "Buzz<br>";
} else {
echo $i . "<br>";
}
}
?>
</body>
</html>やっぱり新しい言語は慣れない。
ちょっとさすがに眠いので寝る。