2023年7月10日
おはようございます。
今日はPHPで見た目はダサくても機能だけでも完成させようと思う。
DTMをする時、音楽は作りたいけど、作りたい音楽がないっていうことがあるんだよね。そんな私みたいな人に向けて、DTMの音楽目標を乱数で作ってくれる物を目指す。
具体的には、1000円サイゼリヤみたいなやつがいいかな。
-
ガチャを回すボタンを押す
-
作る音楽の条件をランダムに出す
という単純なものなので、そんなに難しくは無いと思ってるけどどうだろうか。
今回はChatGPTをフルで使っていこうかな。初学者にChatGPTは本当におすすめ。
つい最近、ChatGPTにコードインタプリタという機能が追加されてコードを出力してくれるようになったので、それも使ってみる。

ChatGPTに頼ってみる
とりあえず、聞いてみた。

出力コードが以下みたいな感じ
<!DOCTYPE html>
<html>
<head>
<title>DTMガチャ</title>
</head>
<body>
<h1>DTMガチャ</h1>
<form method="post">
<input type="submit" name="gacha" value="ガチャを回す">
</form>
<?php
if (isset($_POST['gacha'])) {
$bpm_values = array(60, 80, 100, 120, 140, 160);
$genre_values = array('ロック', 'ポップ', 'エレクトロニカ', 'ジャズ', 'ヒップホップ', 'クラシック');
$random_bpm = $bpm_values[array_rand($bpm_values)];
$random_genre = $genre_values[array_rand($genre_values)];
echo "<p>選ばれたBPM: $random_bpm</p>";
echo "<p>選ばれたジャンル: $random_genre</p>";
}
?>
</body>
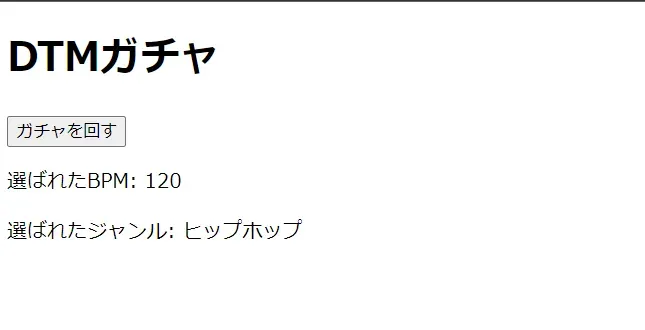
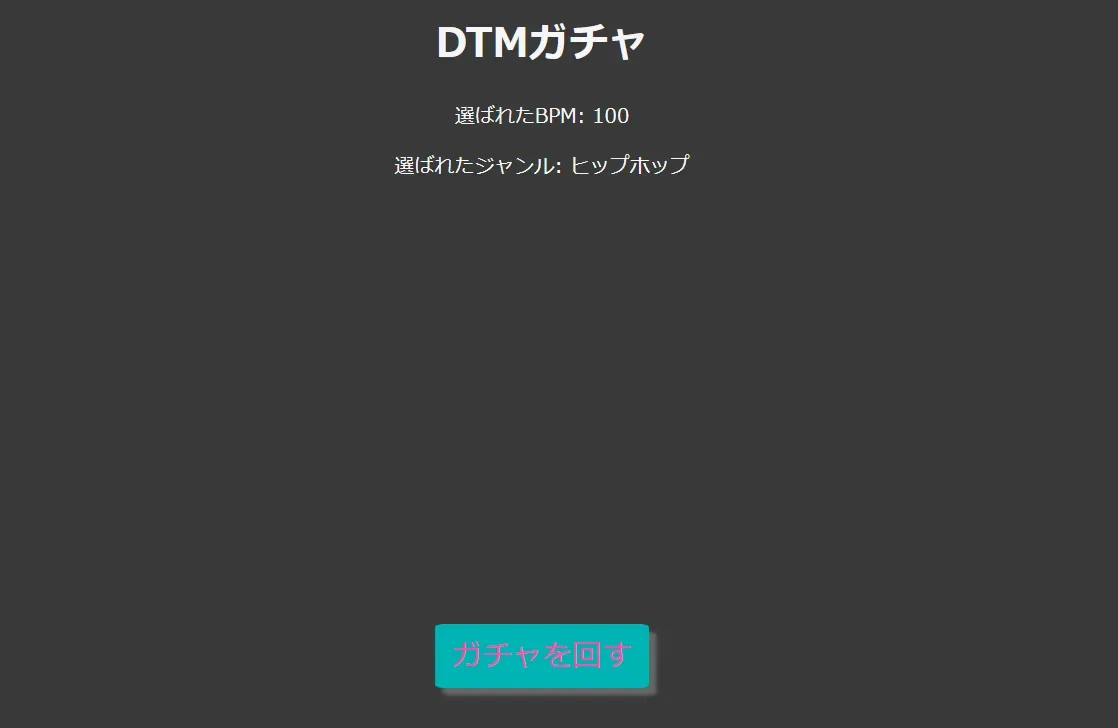
</html>実際に開いてみるとこんな感じ

押す度にBPMとジャンルが変わるようになってる。こんな感じで作れるのね。
分からないこととしては、
-
<!DOCTYPE html>って何? -
<form method="post">
<input type="submit" name="gacha" value="ガチャを回す">
</form>って何やってんの?
if (isset($\_POST\['gacha'\])) {ってどんな条件?
くらいかもしれない。
もっとわけわかんないことが沢山あるかと思ったけど、案外そんなことはないね。
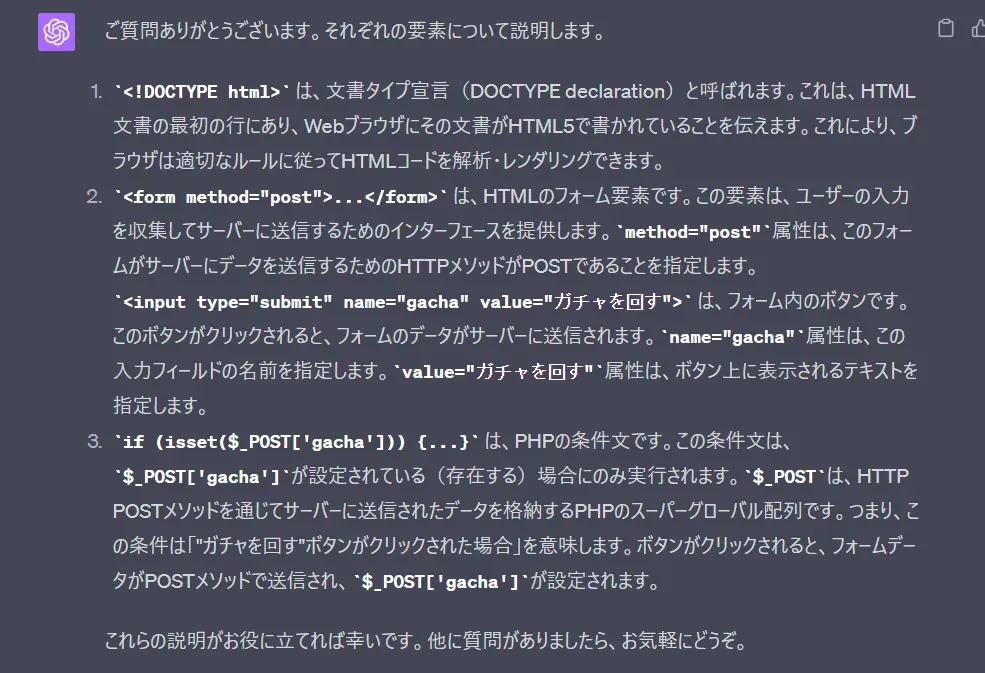
ChatGPTに聞いてみよう。

なるほどね。なんか「!DOCTYPE htmlはそれがHTML5で書かれていることを伝える」というところに引っかかったので調べたけど、!DOCTYPEはHTMLのバージョンによって書き換えなきゃいけないっぽい。HTML5だったら!DOCTYPE htmlでいいっぽいね。参考サイト
まず、HTML5ってなんですかこれ? 艦これがHTML5に対応してスマホからでもアクセスできるようになったくらいしか知らないんだけど。
うーん、ちょっと調べて見たけど、このサイトが初心者にはわかりやすかった。とにかく、今はHTML5が主流で、マルチプラットフォーム化と動画やら音やらに対応した形になるのかな。個人的には文章構造がシンプルになってるのもありがたい。
HTMLは何となくわかってるからいいかなと思ったけど、そんなこともなさそうだね。
次に、POSTって何? これは普通に公式ドキュメントがいいかなぁ。
うーん。何となくわかった。<form method="post">のボタンが押されたとき、postでサーバーにname=”gacha”の信号を送る→name=”gacha”のpostを受け取ったらifの処理が行われるみたいなことなのかな。
とりあえず、何となくわかったので、整えてみる。

とりあえず、少し見た目を整えてみた。
ボタンはなんか素晴らしいツールサイトがあったので、そこで作った。
一回見た目はおいておいて、中身を作ろう。
とにかく目的は、音楽の条件を絞ることで作りやすくすること。で、とりあえずまずは私が使えればいいので、結構ニッチめで作ろう。
内容は出来たけど、HTMLとCSSがむずいんだが。でも、Swiftでアプリ作ってたのもあってちょっと面白い。
完成
よし! できたぞ!

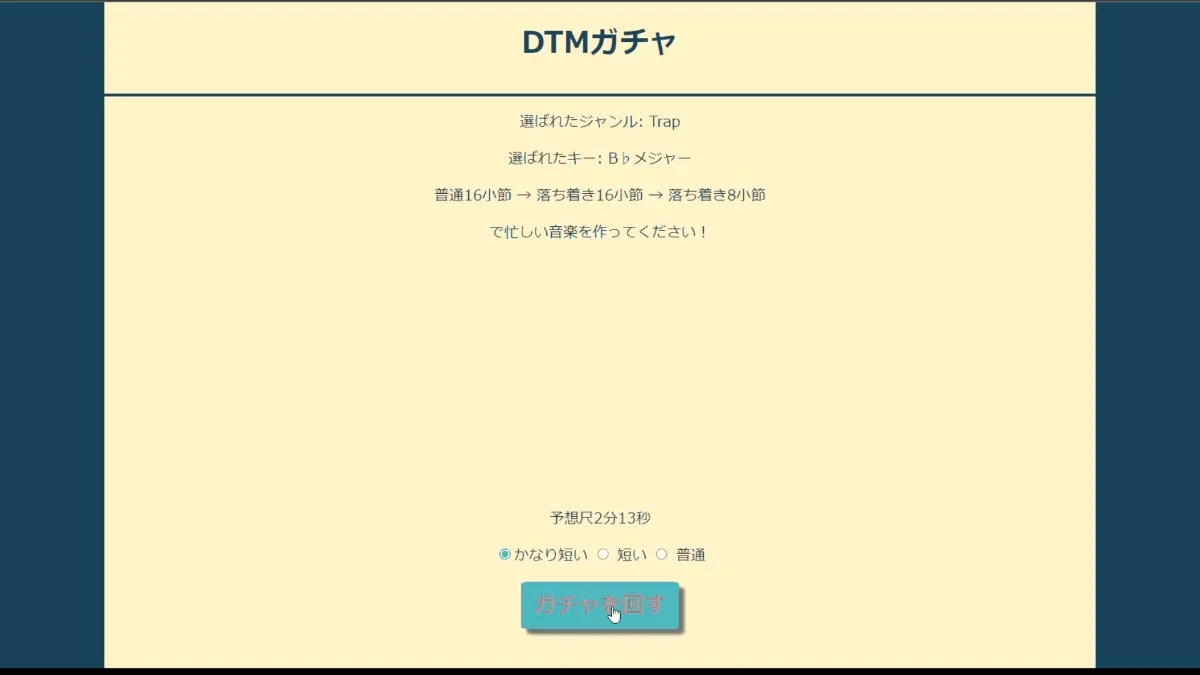
出来たのはこんな感じ。
はじめてgif使ってみたんだけどできてる?
ガチャを回すボタンを押すことで、内部乱数を回してジャンル、キー、構成、テーマを決めてくれる。
ジャンルの平均BPMと構成の小節から、この条件で作った時の予測尺も出してくれるよ! やったね!
というか、macで録画できて感動してたんだけど今はwindowsでも録画できるんだね。昔ってアマレココとかでやってたから本当に時代が変わったんだなって感じがする。しかも、結構楽に録画できるからありがたい。編集は一生Aviutl。
サーバーに上げて他の人でも使えるようにするには、また別の技術が必要だと思うから、とりあえず今日はここまでで。おやすみなさい。