2025/03/10
趣味で作っていたぺけコレクションというアプリを公開しました。
公開したといっても、音楽制作とdtmruに本腰を入れたかったので、公開することで「成仏させた」のほうが正しいかもしれない。
そのため、不完全な部分しかなく、動けば良し状態です。
どんなアプリなの
簡単に言えば、NASもどきのアプリケーション。
誰にでもペケなコレクションってあると思うんだけど、こういうのってクラウドに保存しづらいよね。
規約的にダメだったり、そもそもなプライバシー的不安があったりする。
かといってPCフォルダに何個も階層を作って保存するのも、管理がつらい。
こんな(私の)需要から生まれたのがぺけコレクションってワケ。
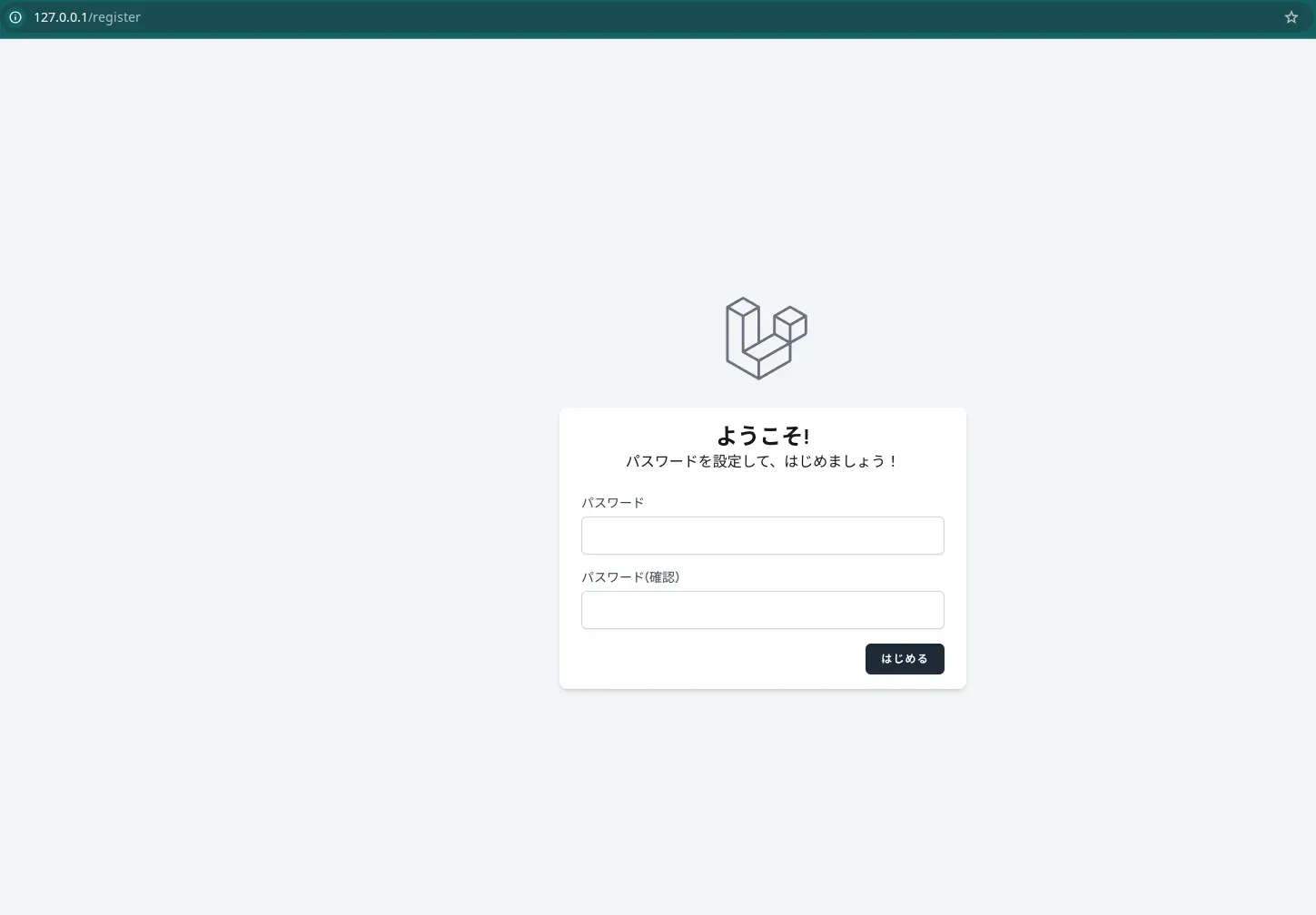
ログイン画面

画像の通りローカルで動くWebアプリ。
パスワードを入力することで、ユーザーが作られて認証される感じ。
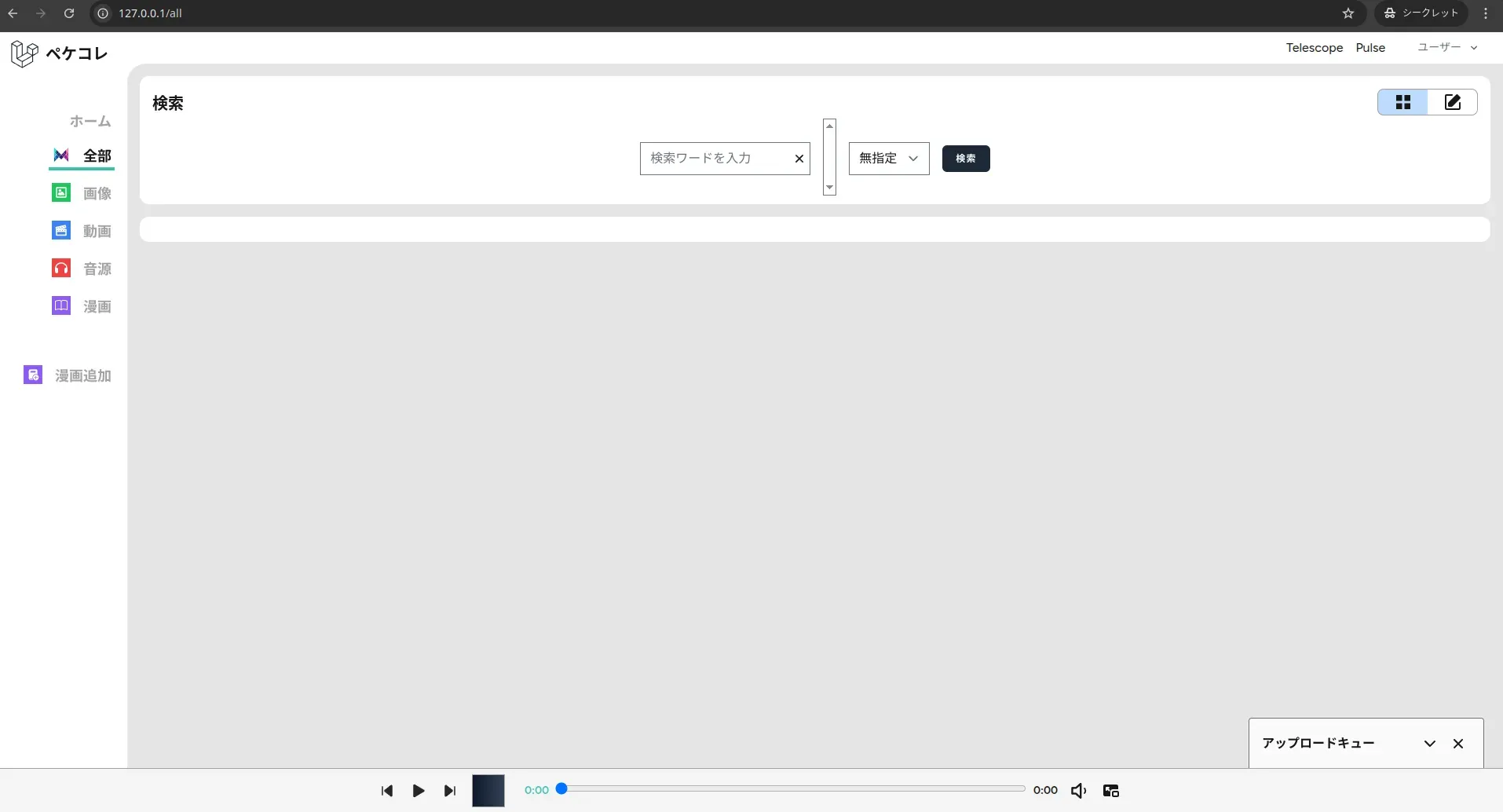
メイン画面

画像・動画・音源・漫画の計4種のメディアが保存・閲覧できる。
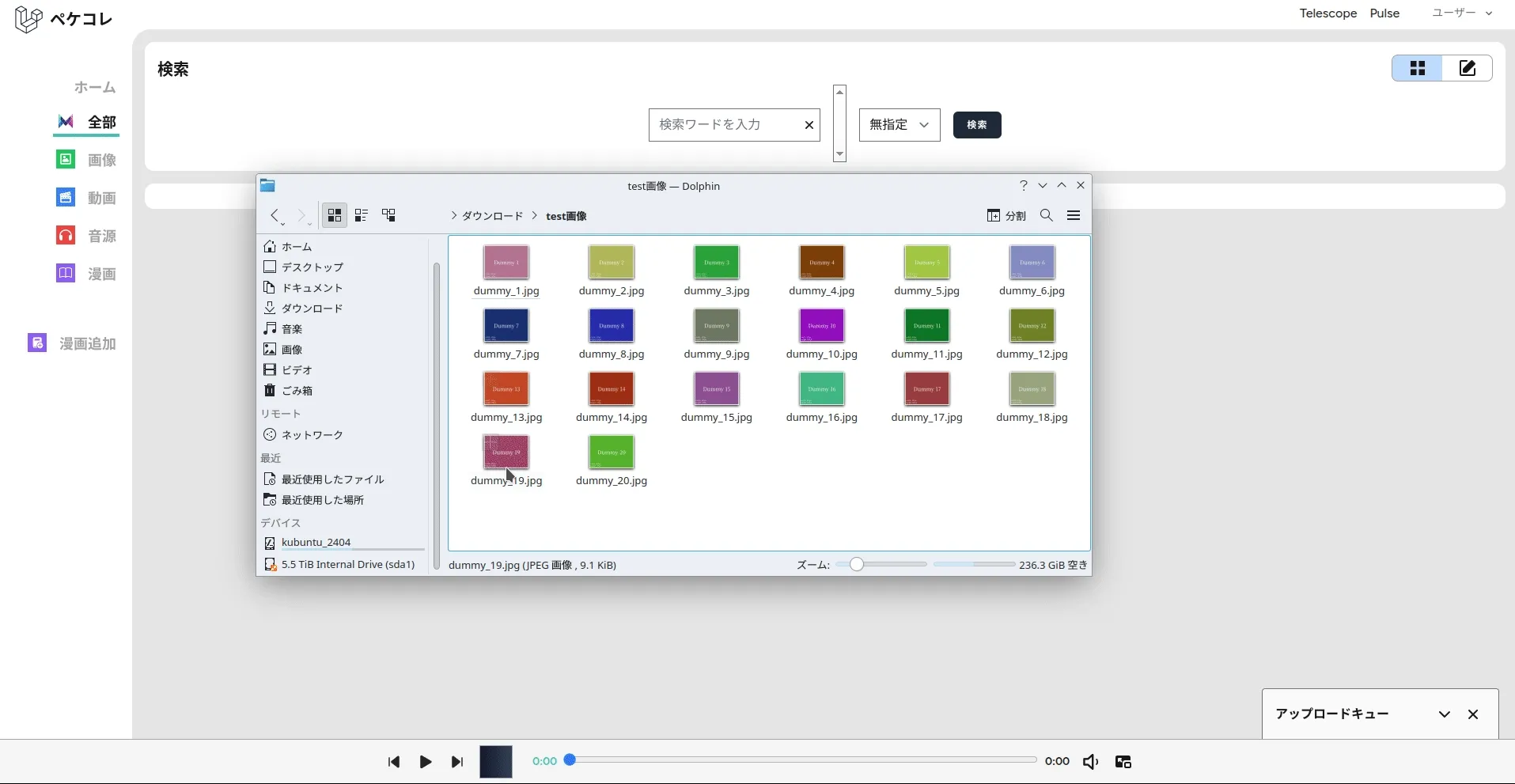
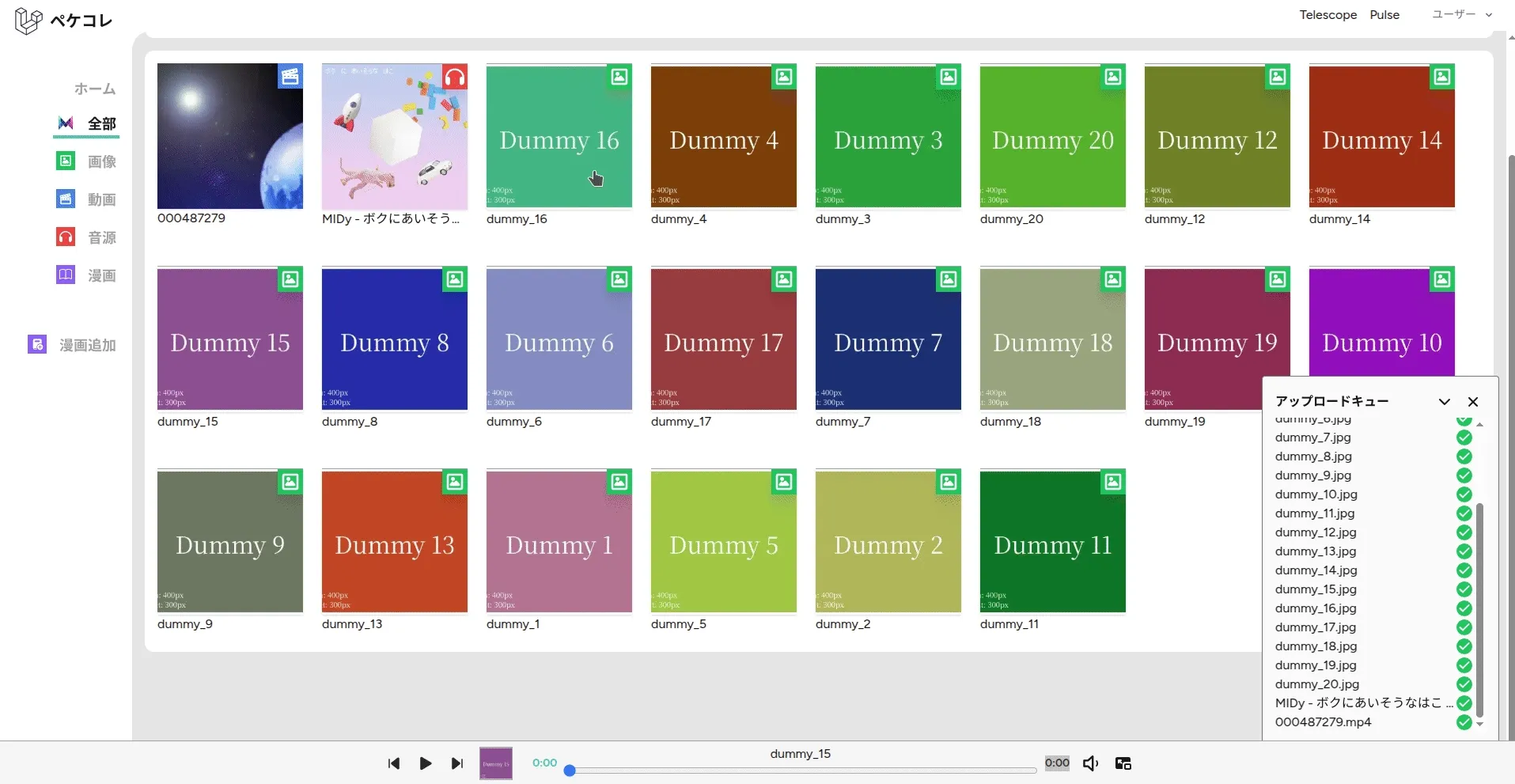
アップロード

閲覧

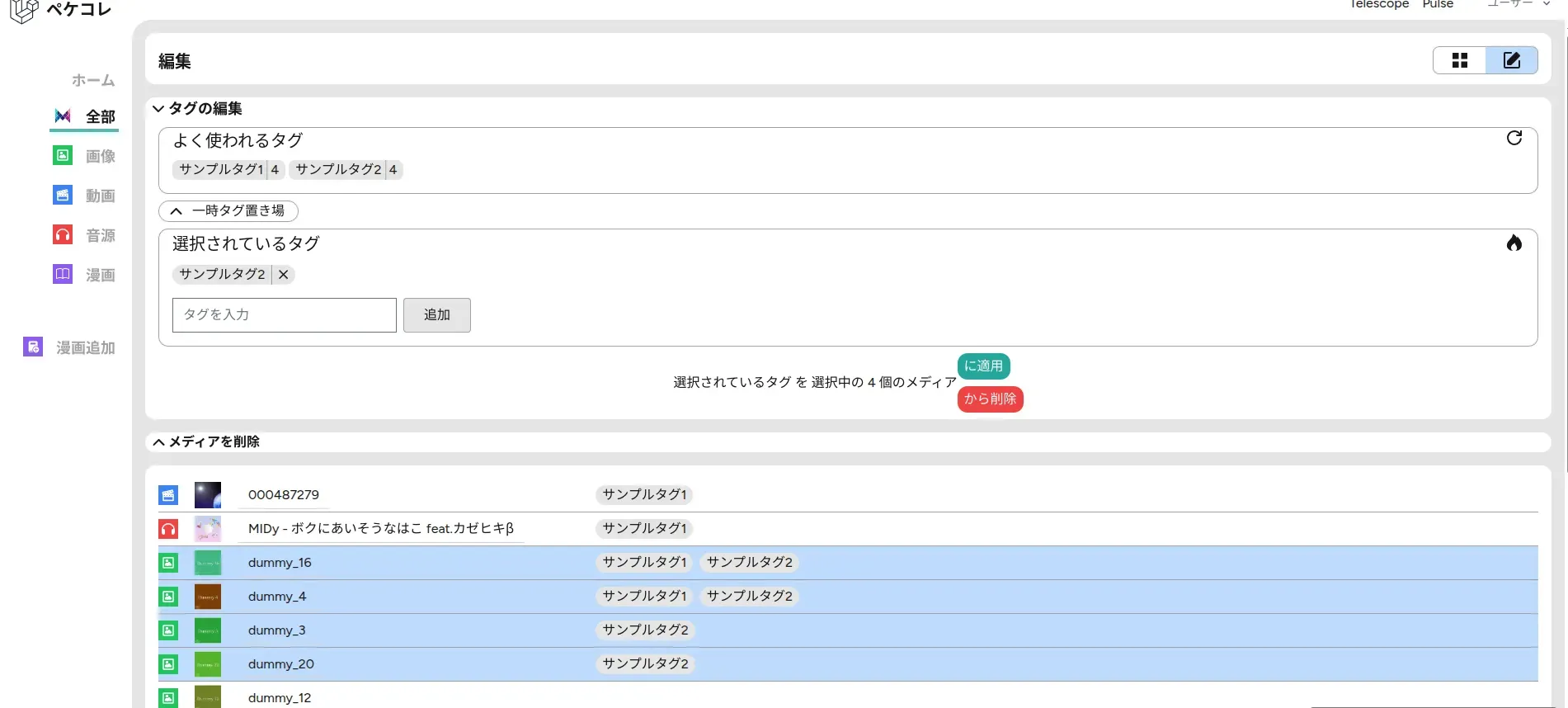
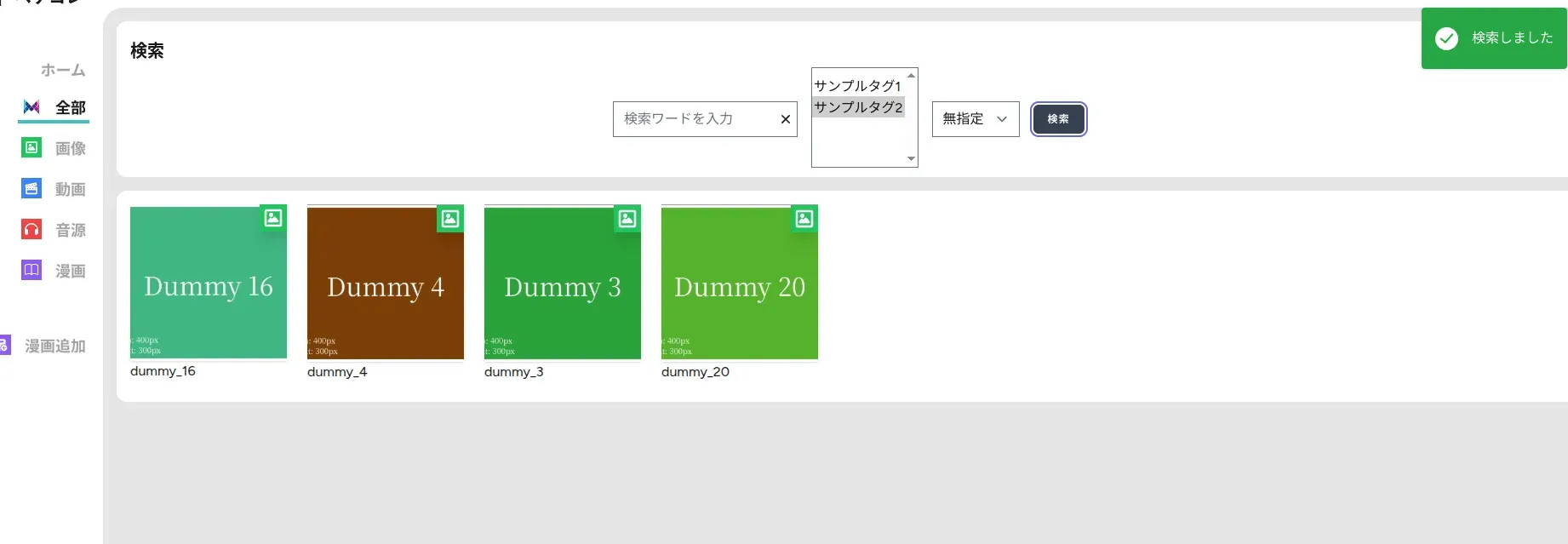
タグ・検索

タグを任意のメディアに付与して以下の様に検索・絞り込みとかできる

技術構成
本当に趣味で、新しい技術を触ってみたかったので奇妙な構成です
- Laravel11
- Octane(Openswoole)
- SQLite
- Inertia.js + vue3 + TailwindCSS
- tusd
Octane
Octaneっていうのは、アプリケーションをメモリに保持して動かすことで高速化を目指すサーバー。
ローカルプロジェクトだし、良い機会かなと思って触ってみた。
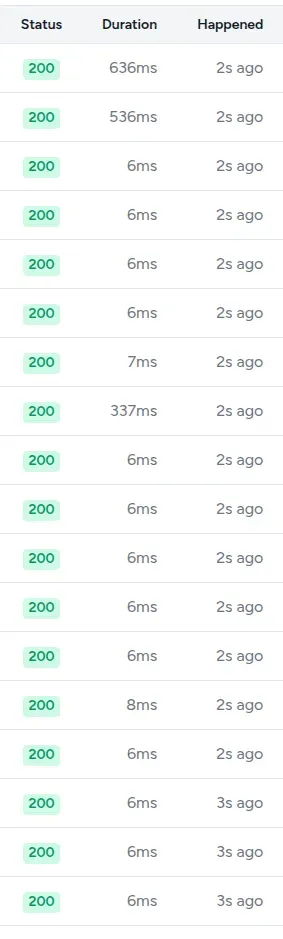
実際、めっちゃ早くレスポンスは帰ってくるようになってて

画像みたいに単純なものであれば1桁msとかで返してくれる。
ただ、現時点でペケコレはメモリ解放とかを全然意識していないので、使い方によってはメモリ爆食いすると思われる。
Inertia.js + vue3 + TailwindCSS
VueとかReactとかキラキラしたフロントを触ってみたくてVueを採用。
ReactじゃなくてVueにした理由は、ロゴがネギみたいだから。
Inertia.jsはLaravelとVueの橋渡しをするツール。結構楽しい。
tus.io
Laravelで100GBの動画をアップロードしたいとき…どうする?
php.iniで
upload_max_filesize=100G
post_max_size=100Gとしてもいいんだけど、これだと以下の問題がある。
- メモリを莫大に食う
- 1回の通信に時間がかかる
- 途中でアップロードに失敗すると、また1から再アップロードが必要
意外と難しいこの問題。
私はtus.ioで解決した。
tus.ioを簡単に言えば分割・再開可能なアップロードをサポートするプロトコル。
これをあーだこーだしてLaravelと連携させて、アップロード機構を作った感じ。
詳細は今度記事にする予定。
tusを使っているので、このアプリケーションは理論上無限の大きさのファイルがアップロード可能。
実際に104GBの動画を用意してアップロードしてみたんだけど、全然いけた。時間はかかるけど。
おわりに
このペケコレはベンミルと同じように私のために作ったアプリなので、メインでは改修せず何かある都度改修する程度にするつもり。
一応、OSSもどきでGitHubで配布しているのでよかったら使ってみてください。
DockerとDocker Compose入れるだけで使えます。