2022年12月15日
VSCodeに乗り換える
pythonでatcoderやpaizaの問題を解く上で、プログラムのテストをするのめっちゃ面倒。
だって、input()の回数だけコピーしてenter押すって……
競プロをやっているyoutuberの人を見てみると、一々打ち込まなくてもプログラム内に内容を書き込むことで、一回で標準入力を全て与えてた。
なにかやり方があるんだろうと調べたけど、マジで標準入力の受け取り方しかヒットしない。
terateilというプログラマー版知恵袋みたいなところで聞いたら
import io
import sys
_INPUT = """\
#ここにテストしたいデータ
"""
sys.stdin = io.StringIO(_INPUT)でいけるらしい。
しかし、googlecolabでは動かなかった。
恐らく環境の問題なので思い切ってVSCodeに移行。
VSCodeで無事動作した。terateilの皆様ありがとう。
VSCodeの色を自分好みに変える
なんでも、このVSCodeではテーマ自体を色々カスタマイズ出来るらしい。
テーマを色々見てみたんだけど、あまり好きなテーマがない。
テーマが提供されているということは、自分でも作れるということだ! ってことで作ろうかとも思ったんだけど、javaやらnpmやらやったことない事ばかり。
setting.jsonというVSCodeの設定データ?を直接弄ればテーマより強い権限で色を設定できるのだけど、変えたいところの変数名がわからん。一応、公式が一覧を出してくれてはいるが、英語だし量多すぎて難しい。
最終的に辿り着いた方法としては、好きなベーステーマを選んで+setting.jsonからScopeなるもので設定する方法。
わかりやすい説明は「Visual Studio Codeの設定「虎の巻」」を見てもらうのがいいと思われ。
ややこしい変数名も「token」とコマンドパレットに打ち込むと出てくる「開発者: エディター トークンとスコープの検査 / Developer: Inspect Editor Tokens and Scope」を使えばだいたいわかる。
おかげで

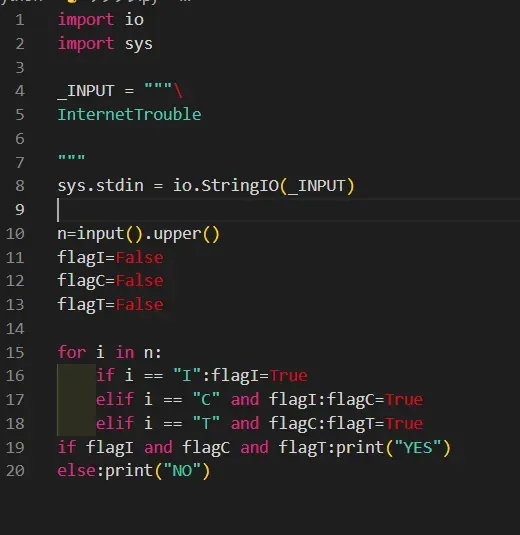
のようなあまりカラフルすぎず、初音ミク+重音テトの色で揃えるという目標が達成できた。2日くらいかかったけど。
一応、setting.jsonのカラーの部分のプログラムを切り抜くと以下の通り
"textMateRules":
[ // textMateRules項目で詳細に設定を行う 変数名の確認はtokenで
{
"scope": "comment.line", // 1行コメント
"settings": {
"foreground": "#4EC9B0", // 初音ミクの青を少しみやすくしたもの
"fontStyle": ""
}
},
{
"scope": "keyword.control", // 関数名
"settings": {
"foreground": "#e12885", //初音ミクの赤系
"fontStyle": ""
}
},
{
"scope": "string.quoted", // 引用
"settings": {
"foreground": "#4EC9B0",
"fontStyle": ""
}
},
{
"scope": "constant.numeric", // 数字
"settings": {
"foreground": "#4EC9B0",
"fontStyle": ""
}
},
{
"scope": "module", // importしたやつの名前とか
"settings": {
"foreground": "#4EC9B0",
"fontStyle": ""
}
},
{
"scope": "keyword.operator.logical.python", // andとかorとか
"settings": {
"foreground": "#e12885", //
"fontStyle": ""
}
},
{
"scope": "constant.language.python", // falseとかtrueとか
"settings": {
"foreground": "#de0416", //重音テトの色
"fontStyle": ""
}
},
]あと、youtubeを見漁ってたらKaggleというキーワードが目に入ってきた。なんでもここでは機械学習のコンペを開催しているらしく、数か月という単位の期間で競い合うらしい。
面白そうなんだけど、技術力的にも、言語的にも敷居は高いらしいので色々調べながら様子を見てみる。